
1.5rem(今回の場合は15px)の
line-height: 1.8;なので1.8倍で27pxがp要素の行の高さ。そこから自身のテキスト分1.5remを引いてあげた12px分が、均等に上下に割り振られているから、2で割った6pxがテキストの上の部分の余白になる。これを20pxから引いた数字(つまり14px)をh1のmargin-bottomに指定してあげれば、余白をぴったり20pxにできるという計算。
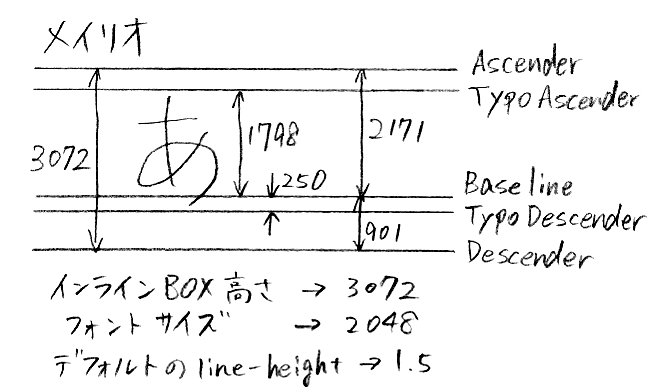
全く間違ってない。ただ,メイリオはブラウザで表示させたときにフォントの中心がインラインボックスの中心には合っていない。以下に図を示す(本当はSVGでゴリゴリ説明を書いていたのだけれど,いつまで経っても完成しなかったのでとりあえず手書きのやつで)。
要するにメイリオはデフォルトだとフォント情報諸々からline-heightが1.5になっているのですがやっかいなことにブラウザは上下の空白から均等に空白を削っていくので,line-height: 1;の時は若干上にはみ出します。その結果がyoruakiさんの例でh1の調整の「整」の字が若干上にはみ出している理由になります。
で,真の20pxの空白とは一体なんなのか考えたときにインラインボックスの下端ではなくてディセンダラインとかベースラインを基準にして考えた方が美しい気がします。計算するとh1は下に約2pxのディセンダラインからはみ出た余白があります。次のpの上には6pxの余白がありますがフォント全体が上に約1px上がっているので実際の余白は約5pxとなります。つまりここではh1のmargin-bottomには約13pxを指定すると美しい20pxの余白が空くことになります。
とか適当に書きましたけど,フォントなんて環境依存だしブラウザもその辺適当な実装(適当じゃないけど)でごまかされているので,あまりこだわると大変なことになるので普通にline-heightからfont-size引いて2で割るくらいでいいと思います。というかその書き方でちゃんとブラウザがフォントメトリクスに注意して表示するべきだと思います。だいたい仮想ボディとインラインボックスがずれて表示されるとかどうかしてると思います。これだからWindowsは。
ちなみにこのサイトはゆるゆるデザインなので1pxのこだわりとかほとんどないです。検索欄のところくらいです。しかも適当実装状態。
2015年6月9日 05時26分44秒 | カテゴリ: 日記・雑記 | タグ: HTML, 組版 | コメント(0) | トラックバック(1)
LPI-JapanがHTML5プロフェッショナル認定試験とかやっていたので,これは勉強しなくても受かりそうとか思い,先々週適当に受けに行ったら普通に落ちました。頭にきたので適当にその辺のサイトとか見たら古い情報ばかり載っていて全然役に立たないサイトが多すぎたのでW3CのHTML5-RECとか読みましたけど,英語で難しかったので何かないかなと思ったら,そういえば「HTML5 Differences from HTML4」があったなと思い読んだらすごく分かりやすかったので,HTML5プロフェッショナル認定試験受ける人はこれ読んだ方がいいと思いました。その辺の参考書とか読むよりわかるし何より私はこれのおかげで合格しました。これは昨日の事です。
要するにW3Cの仕様書読めということです。あと改行せずにだらだら長い文を書くのはやめよう。
JavaScriptよく分からないのでLv.2は勉強しないと受かる気がしない。(function(){})();するだけで合格出来ないのだろうかとか思ったりする(謎)。
2015年6月8日 23時38分02秒 | カテゴリ: 日記・雑記 | タグ: HTML, HTML5, W3C, Web | コメント(0) | トラックバック(0)
<p class="hoge"> <span>hogera</span> <a href="#top">TOP</a> </p>
(中略)
で、ここからが本題。背景画像の配置を右から指定する方法。
.hoge a { background-image: -webkit-gradient(linear, left top, left bottom, from(#FFF), to(#999)); background-image: -webkit-linear-gradient(top, #FFF, #999); background-image: -moz-linear-gradient(top, #FFF, #999); background-image: linear-gradient(top, #FFF, #999); border: 1px solid #999; border-radius: 3px; color: #000; display: inline-block; font: 16px/24px "Helvetica", "Arial", sans-serif; padding: 0 17px 0 6px; text-decoration: none; position: relative; } .hoge a:after { background: transparent url("arrow.png") no-repeat 0 0; content: ""; height: 12px; position: absolute; right: 6px; top: -webkit-calc(50% - (12px / 2)); top: -moz-calc(50% - (12px / 2)); top: calc(50% - (12px / 2)); width: 9px; }
そんな面倒なことしなくてもこれでいいんじゃないか
.hoge a {
background-image: url("arrow.png"), -webkit-gradient(linear, left top, left bottom, from(#fff), to(#999));
background-image: url("arrow.png"), -webkit-linear-gradient(top, #fff, #999);
background-image: url("arrow.png"), -moz-linear-gradient(top, #fff, #999);
background-image: url("arrow.png"), linear-gradient(to bottom, #fff, #999);
background-position: -webkit-calc(100% - 6px) 50%, 0 0;
background-position: -moz-calc(100% - 6px) 50%, 0 0;
background-position: calc(100% - 6px) 50%, 0 0;
background-position: right 6px top 50%, 0 0;
background-repeat: no-repeat;
border: 1px solid #999;
border-radius: 3px;
color: #000;
display: inline-block;
font: 16px/24px "Helvetica", "Arial", sans-serif;
padding: 0 17px 0 6px;
text-decoration: none;
}
デモとかそういうものはないので各自で確認して下さい。あとこのサイトのスタイルシートが手抜きなのでコード用のスタイルとか指定していないので見にくくてすみません。
とりあえず最新版のSafari 6.0.2 (8536.26.17)とFirefox 18.0.2とOpera 12.14で確認して問題ないような気がしたので。IEは知らん。でも,IE 9はlinear-gradient以外はその通りに表示されると思う。Windowsに行って確認するのが面倒なので気が向いたら後でやる。
あとどうでもいい解説。linear-gradientはto bottomが正。問題のbackground-positionだけどcalc使うなら別にわざわざ:afterしなくても<length>のある場所ならどこでもいいとか書いてあったのでここに直接書けばいいんじゃないかなとか思ってやってみたらなんか動いたのでいいような気がする。正確なところは知らない。あとはFirefoxが4値構文に13から対応したとMDNに書いてあったのでcalcしなくても動くと思う。そして,一番下にCSS3の4値構文の形に対応したブラウザ(Opera 10.5+とIE 9+)に適用させてやればいい。
WebKit 536以前(つまりSafari 6以前,iOS 5.1やAndroid 4.2とか)はそもそもcalcに対応していなかったのでこのままでは表示ができなかった。それからIE 9に関してはlinear-gradientがあるためその行が解釈されず無視されるため背景が白く抜ける。対策については後で考える。
最近利用者の多いAndroid端末を切り捨てるわけにもいかないので,結局:afterを使わないとダメっぽい。もしくは画像に透明な領域を入れて普通にbackground-position: right center, 0 0;してしまうとか。
Android 4.2やiOS 5.1などではcalcが使えないのでそれを使わずに書くとこんな感じになると思う。
.hoge a {
background-image: -webkit-gradient(linear, left top, left bottom, from(#fff), to(#999));
background-image: -webkit-linear-gradient(top, #fff, #999);
background-image: -moz-linear-gradient(top, #fff, #999);
background-image: linear-gradient(to bottom, #fff, #999);
border: 1px solid #999;
border-radius: 3px;
color: #000;
display: inline-block;
font: 16px/24px "Helvetica", "Arial", sans-serif;
padding: 0 17px 0 6px;
position: relative;
text-decoration: none;
}
.hoge a:after {
background: transparent url("arrow.png") no-repeat 0 50%;
content: "";
height: 24px;
position: absolute;
right: 6px;
width: 9px;
}
もしくはposition: relative;するのが嫌だみたいな特殊な人にはたぶんこれでも動くと思う。確認はしたけれど1pixelも動かない保証はない。
.hoge a {
background-image: -webkit-gradient(linear, left top, left bottom, from(#fff), to(#999));
background-image: -webkit-linear-gradient(top, #fff, #999);
background-image: -moz-linear-gradient(top, #fff, #999);
background-image: linear-gradient(to bottom, #fff, #999);
border: 1px solid #999;
border-radius: 3px;
color: #000;
display: inline-block;
font: 16px/24px "Helvetica", "Arial", sans-serif;
padding: 0 6px;
text-decoration: none;
}
.hoge a:after {
background: transparent url("arrow.png") no-repeat 2px 50%;
content: "";
display: inline-block;
height: 24px;
vertical-align: top;
width: 11px;
}
とりあえずこのスタイルがなんでそういう表示になるかの解説はもう省略。あと後者のスタイルはフィーリングで書いたので何でこの表示になるのか自分でもよくわかってないから説明のしようがない。
IEで白く抜けるので背景色指定した方がいいかもしれないしもしくはlinear-gradientの使用を取りやめて画像を使う。もしくはfilterを使う。もしくはSVGを使う。もしくはそれ以外のIE対応用のスクリプトなどを使う。IE 10で確認はしていないけれどおそらく他のブラウザと同様に表示されるはず。
CSS3の機能を利用しようと思っても結構ブラウザによって対応がまちまちで特に今回はWebKitが足を引っ張っている事象だったので興味が沸いた。あとはCSS3がどのくらいたてば普通に使えるようになるかが気になります。
2013年2月6日 22時21分10秒 | カテゴリ: 日記・雑記 | タグ: CSS, HTML, Web | コメント(1) | トラックバック(0)
<div class="header"> → <header> <div class="section"> → <section> <div class="footer"> → <footer>なんで上記みたいなノリで
copyright要素を作らなかったんだろう。
copyrightって要素として独立させる必要があるほど重要なものなんだろうかって思った。metaとかでも書けるし。でもまぁそんな事言ったらaddressもいらんだろうってなるから微妙なんだけど。まぁ現に使ってないですが。
headerとかはもうブロックとして横行と言っちゃアレですけど,ここで意味づけしておくかみたいなノリなんでしょうね。仮にcopyright要素を作るとしたら自分だったらインラインにすると思う。何となく。addressみたいなノリで。
2010年6月21日 00時22分16秒 | カテゴリ: 日記・雑記 | タグ: HTML | コメント(0) | トラックバック(0)
現状ではカテゴリとタグ付けで二重構造になっているのですが,今後はタグを整理してその辺を違った方面からの探しやすさを考えてみようかなと思いました。
とりあえず,マークアップをいじったりしてHTML 5とかにもそのうち対応出来る感じに進めたいとか思っています。そのうちスタイルもやる気だそうかとも思います。
2010年5月20日 20時35分34秒 | カテゴリ: 日記・雑記 | タグ: HTML, Web | コメント(0) | トラックバック(0)